All of the Pro client apps have a common interface design. They comprise a ribbon panel at the top, status bar, (side) panels and a central workspace for content. When forms need to be presented to users for configuration or data entry, they usually appear from the bottom or side panels.
Ribbons
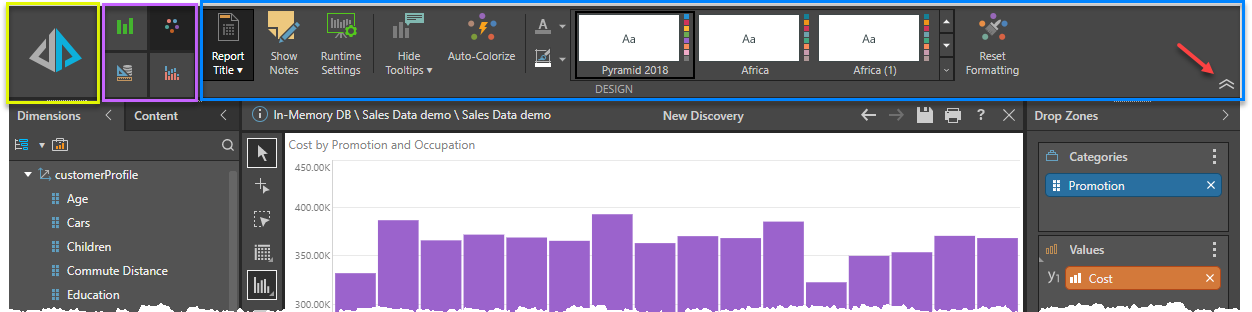
Within each module, the relevant ribbon(s) appear along the top of the workspace. The ribbons can be minimized and maximized using the arrows on the right (red arrow below). The ribbons, comprise the large "run" button (yellow box), ribbon buttons (blue box) and the ribbon tab buttons for showing different ribbons (purple box). The ribbon tabs may change based on the current selection as may the actual ribbon buttons.

Run Button
The large run or execute button appears in the upper left corner of the workspace in each module (yellow box above), and has a different function for each module.
Note: Clicking the "F2" button on a keyboard is the same function as pushing the large run button.
- Model:Runs and processes the Data Flow and Data Model by opening the Processing Options dialog.
- Discover: Runs or executes the current query.
- If Auto Run is switched on, this button generally doesn't need to be clicked. When auto run is off, or certain selections are made users need to click this button to execute the query. When required, it normally lights up with a lighting bold icon.
- Present:Launches the current presentation, using the currently selected slide.
- Publish: Launches the Print dialog for the current publication allowing the user to create a manual rendering of the template.
- Illustrate: Runs the current illustration with the default values of data to drive any dynamic changes or text.
- Formulate: Generates a preview of the current formulation with the default values, showing the result in preview panel.
- When in script mode, clicking the execute button will test the script and show if its valid or not.
Ribbon Tabs
The ribbon tabs change based on the app and the context. There are scenarios where there are no tabs, 2 tabs or 4 tabs. In some cases, the tab itself may change based on the selected item and context. Hovering over the button will expose a tooltip with a name for the tab.
Status Bar
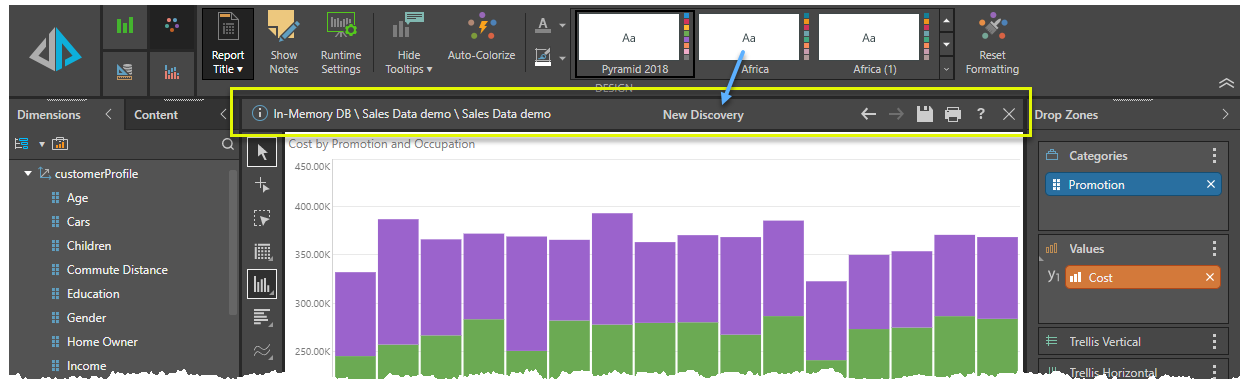
The status bar (yellow box below) appears in all apps. Its functions change slightly from one app to the next, however, there are several common elements to all or most apps (from right to left).
- Close: This closes the current app item. If it needs to be saved, the user will be prompted. The same function is available from the tab menu.
- Help: This opens the online help specific to this app.
- Save: This saves the content of the current app item. The same function is available from the tab menu.
- Undo / Redo: These 2 buttons will attempt to go backward through a user's action history and undo the steps (button pointing left). Once a user has gone backwards, they can click the forward button to re-add the actions to the content (button pointing right).
- Title: This is the same of the content item (blue arrow).

Printing
Printing also appears in some apps. But it has different functions.
- Model - prints out the model flow summary document.
- Discover - prints out the current report
- Publish - launches the manual "print-now" publication engine for the template
The print button is missing for the other apps:
- Present - the printing option is only available once the presentation is running
- Formulate has no printing options
- Illustrate - has no printing options, because the illustrations are normally printed has part of presentations or publications
Panels
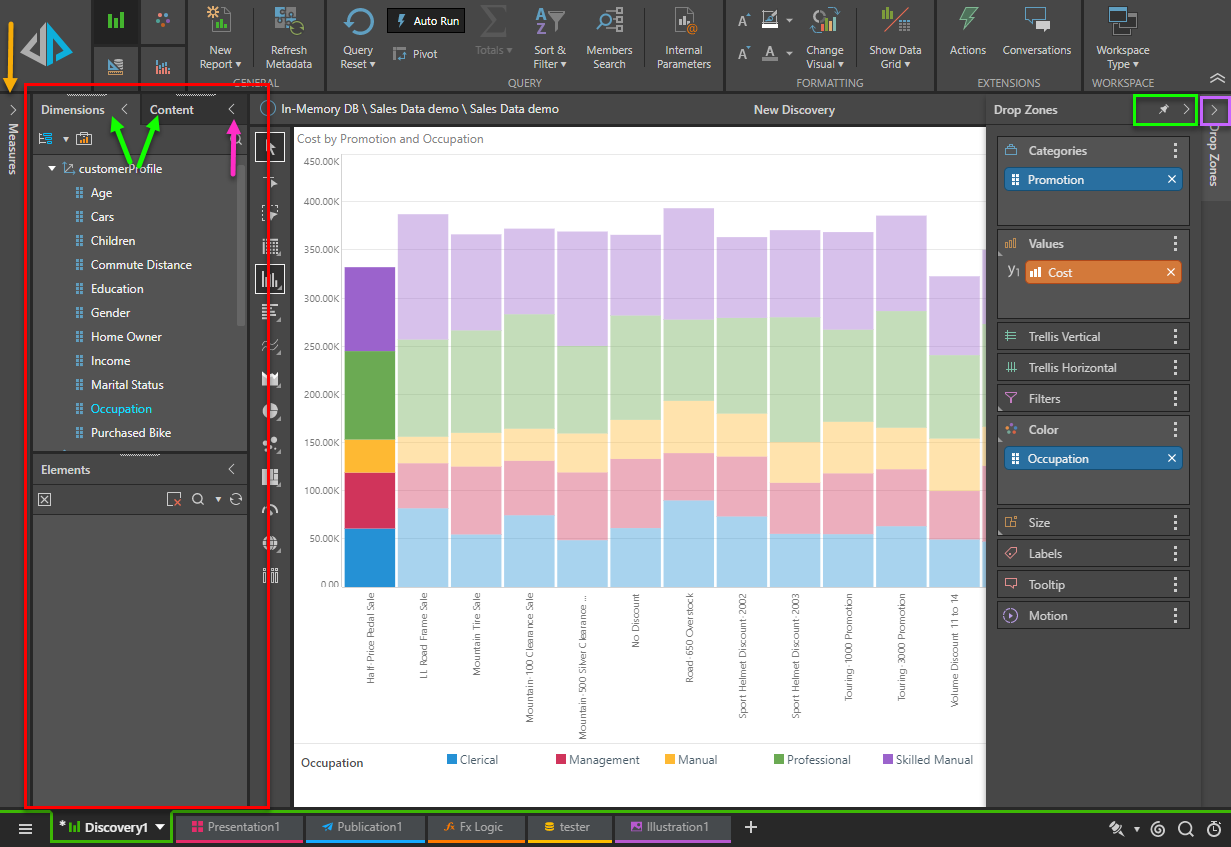
Each app has been designed with panels that are mostly presented on the sides of each app (red box below). The panels can appear side-by-side, stacked vertically, or tabbed (green arrows below). The workspace in each module is quite flexible, and users are able to minimize and maximize panels as required.
Sometimes, the panels are collapsed, and will show up a slim bars on the edges (yellow arrows below). Clicking the fly-out arrow for the panel (purple box) will expand the panel out without locking it in place. To lock it in place click the "pin" button (green box below). Clicking the arrows on a tab (pink arrow below) will collapse the panel.

Panel Modularity
The panels can also easily be dragged and dropped onto one of the various docking zones. To move a panel, hover over the panel heading, left click and drag - it will become semi-transparent (green box below). The panel can be dropped into one of the docking zones, which will be indicated with blue lines (orange arrows below).
